
Website Styler Explained
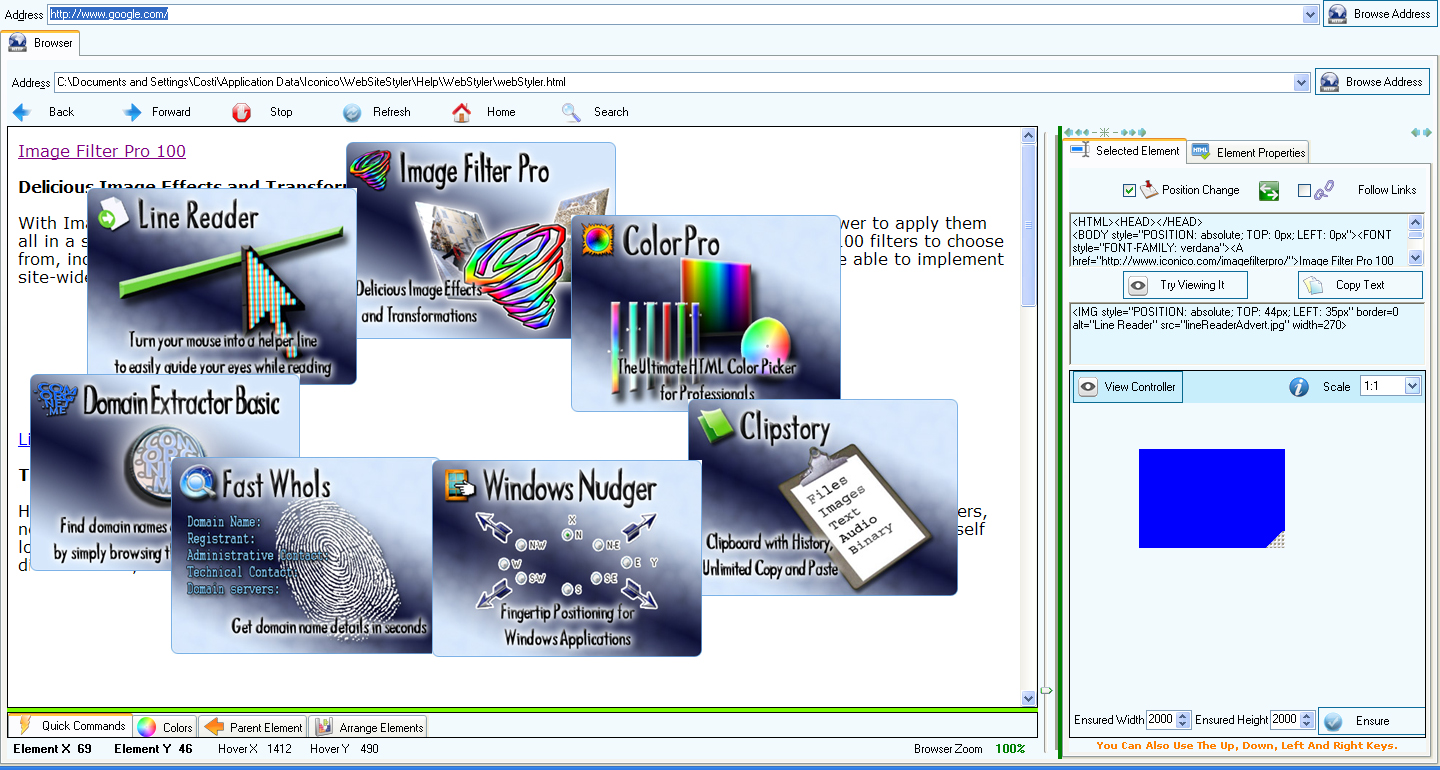
Website Styler - Browser Screen

- a
browser tab is automatically opened when Website Styler starts.
-
you can disable browsing using the 'Follow Links' check box so that you can
safely click on elements on the opened web page, and remain in the same
page.
-
you can hover the content of the opened web page (can be any other web page) and
the HTML of the current element will be shown in the top part of the 'Selected
Element' tab.
-
right under this text field there is another text field which shows the HTML
code of the last clicked element on the web page.
-
the 'Try Viewing It' button will bring into view the selected Html element if
any.
-
the 'Copy Text' button copies the Html code for the currently selected Html
element (second text box in the 'Selected Element' tab)
-
in the lower part of this window there is a controlling object which you can use
to move Html elements arround. But first you will have to select an Html element
by clicking it. Also make sure the 'Follow Links' check box is unchecked so that
clicking on an Html element will not browse anywhere.
If you want to move an
Html element here is what you have to do:
-
make sure the 'Follow Links' check box is unchecked (so that clicking on any
Html elements will make the browser stay on the same page)
-
click on an Html element which you want to move arround the web page
-
to move the selected Html element you can do one of the following
- either move the
blue rectangle (see picture above)
- or use
the defined key combination and the mouse to move it. The default key
combination (which can be changed in the Settings section) is:
CTRL+SHIFT+ALT+Z
-
the 'View Controller' button brings the controlling object into view
-
the 'Ensure' button adds scroll bars to the controlling object container (this
is very usefull when working on documents and you want to use the scroll in the
browser).
-
the 'Scale' combo box allows you to change the scale between the position of the
controlling object and the position of the selected Html element
Web Browser
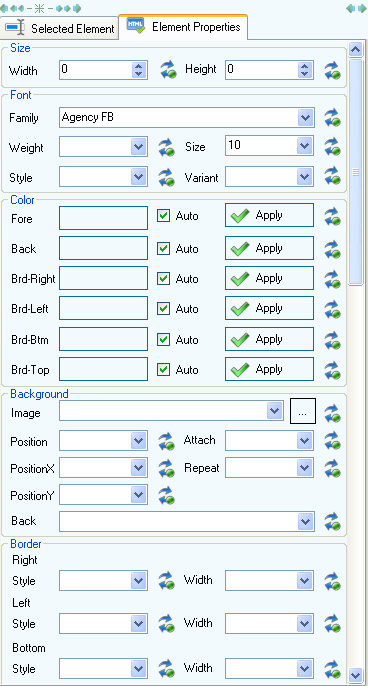
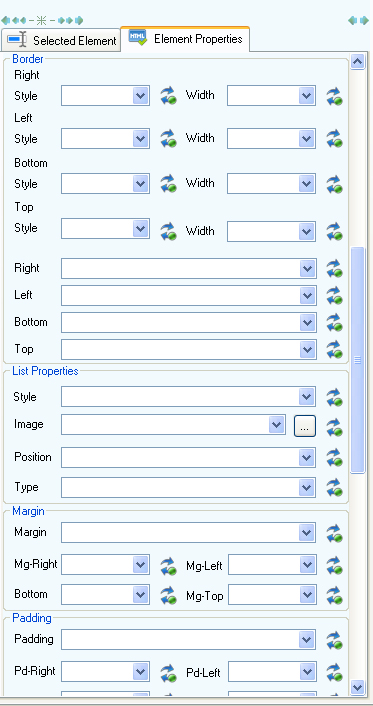
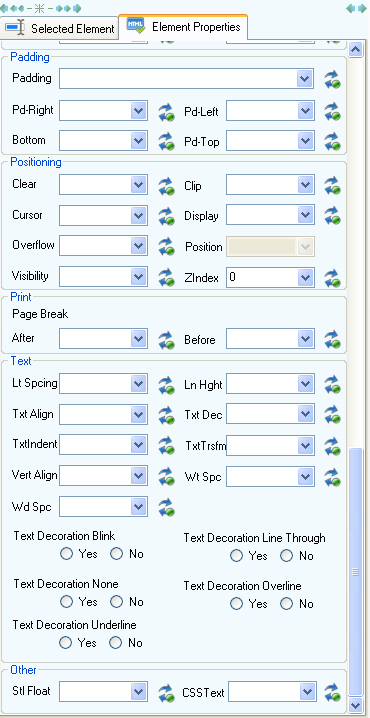
Basic - Element Properties Screen



-
these are the Html element properties which can be modified for a selected Html
element
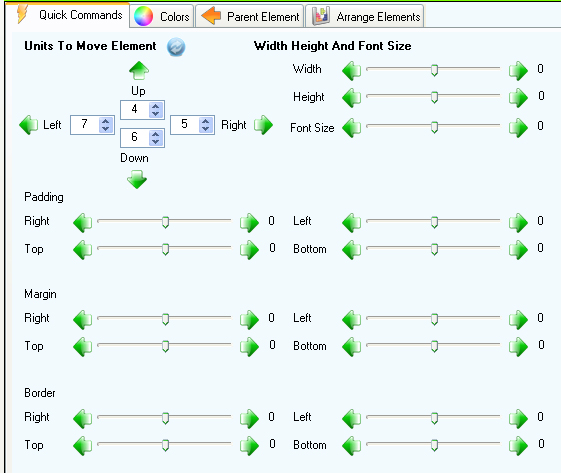
Website Styler - Browser Screen Quick Commands

-
first you must select an Html element and then use the 'Quick Commands' buttons
and trackers (see picture above) to modify the selected Html element
properties
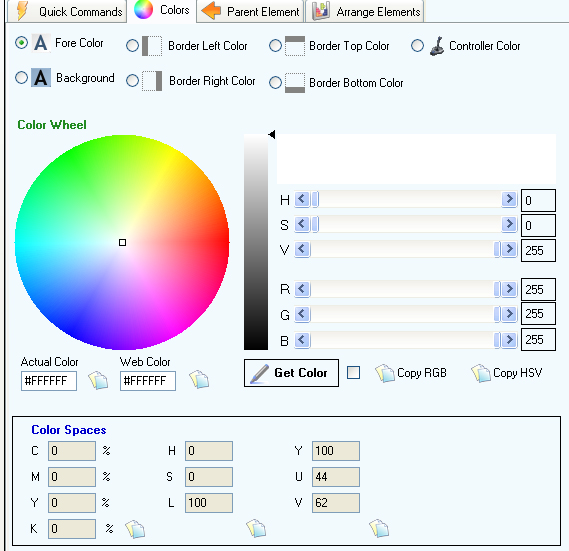
Website Styler - Browser Screen Color Commands

-
you can modify the fore color, background color, border left right top bottom
colors and the controller colors using the 'Colors' tab commands
-
just select an Html element then check the desired radio button: Fore Color, or
Background or any other one on and then simply select a color using the
Color Wheel (click the interior of the Color Wheel and drag the mouse arround to
select the color)
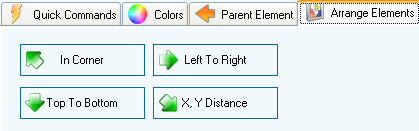
Website Styler - Browser Screen Arrange Elements

-
allows you to set the position of all Html elements of a web page:
- to the top left
corner of the browser
- one after
the other top to bottom
- one after
the other first left then top to bottom
- to a
predefined distance (set in Settings)
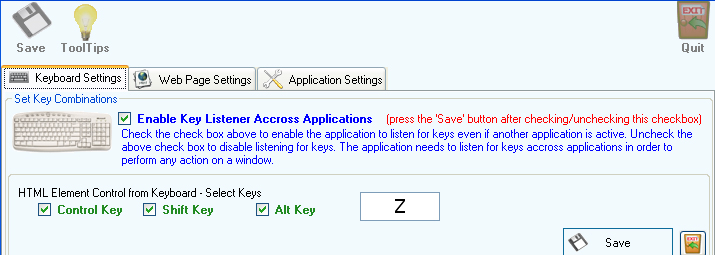
Application
Settings - Keyboard Settings

-
you can move an Html element either by selecting it and controlling its position
using the controlling object (bottom right in the browser window)
-
or by using a predefined (see above) key combination (in this case
CTRL+SHIFT+ALT+Z) in conjunction with moving the mouse to the position where you
want the selected Html element to move.
Application
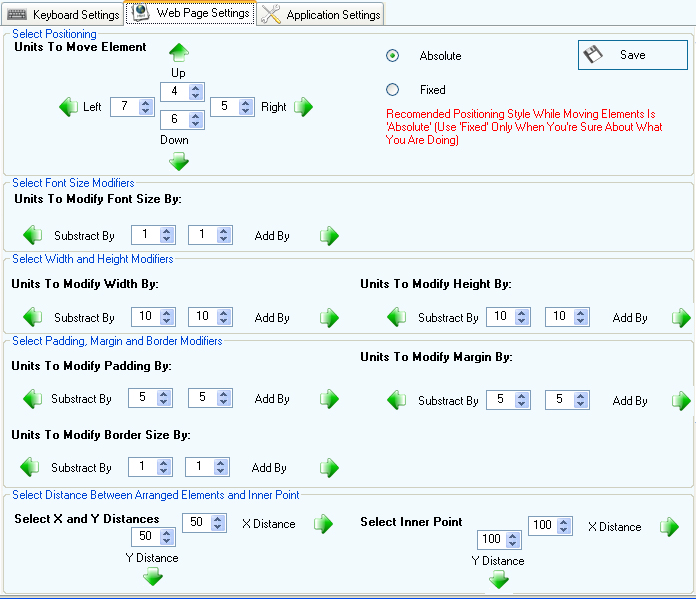
Settings - Web Page Settings

-
these are the settings used by the 'Quick Commands' tab buttons (green arrows)
and trackers
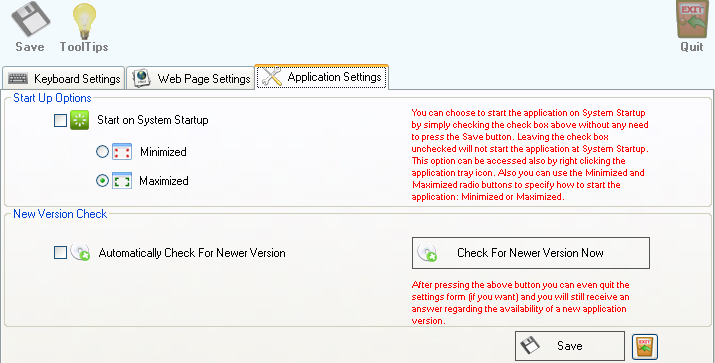
Application
Settings

-
the way the Website Styler application is started can be controlled
using the "Start on System Startup" check box. If this is not checked
then Website Styler will not start automatically at System Startup.
If it is checked then you can start Website Styler:
- Minimized - this will
put Website Styler in the system tray
- Maximized - this will
show Website Styler on the screen (minimizing it will send the application
to Windows Tray)
-
press the "Check For Newer Version Now" button to check if a newer version for
the Website Styler application is available. If such a new version exist
then a possibility to open the download page for the newer version is given.
Go To Top