Website Styler
Style any web page easily by simply browsing the web.
Website Styler

After you've installed Website Styler you should find using the tool straightforward.
You can use the tips below to get the most out of the application.
Top Tips on Getting Started Using Website Styler
1. Getting Familiar With Website Styler’s Interface
Website Styler’s main interface consists of three primary areas of interest.
The first, and largest, is the integrated browser window that you use to visit any website on the Internet.

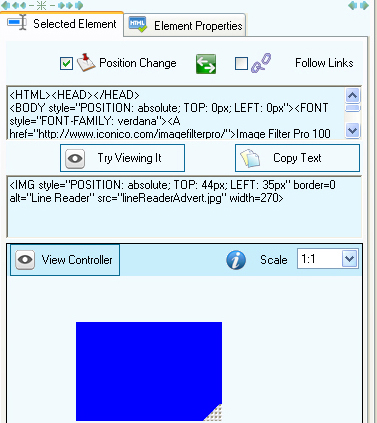
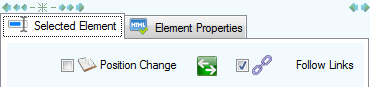
The second region consists of the Selected Element tab, which gives you important information about the elements that you select on each web page that you visit, and which also lets you control whether the window behaves like a browser or like an editor. This tab contains the controller object (see big blue square) which allows you to move any Html selected element. To move an Html element simply select it and then move the controller object around. You may want to uncheck the 'Follow Links' check box first and make sure the 'Position Change' check box is checked.
Notice that you can change the scale used between the controller object and the currently selected Html element.
The third region is the Element Properties tab, which gives you full control over how each element in a web page looks and behaves.
2. Designing the Look and Feel of Your Website

With Website Styler, redesigning the layout of your website is as easy as clicking any element, then changing that element’s properties and screen position! Say goodbye to coding layout changes by hand!
When you first start Website Styler, you’re presented with a Browser tab and an integrated web browsing window. Just enter the address of any website and click the Browse Address button to begin! Or, make sure that the Follow Links box is checked, then browse the Internet to arrive at the website that you want to restyle.
Once you’ve loaded your selected website into Website Styler’s browser, uncheck the Follow Links box, and you’ll be able to click on any element of that website and instantly see the HTML code for that element on the Selected Element tab on the right of the screen. Clicking on the Element Properties tab gives you access to a variety of ways that you can modify the element. Change the size of images! Modify fonts, foreground and background colors, and more!
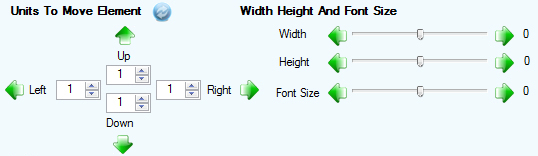
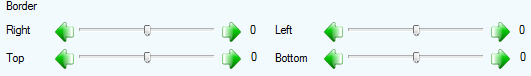
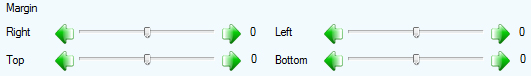
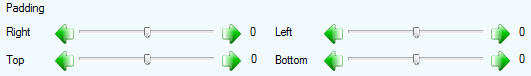
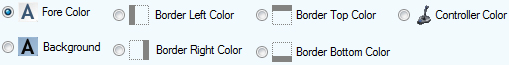
Right under the browser there is a section which you can use to perform some of these operations as well: move selected elements around, modify size of elements, font size, padding, margin, border or foreground and background colors.





3. Changing an Element’s Position on a Web Page
Like with graphics, buttons, and other images, Website Styler lets you change the position of almost any Html element just by checking the Position Change box on the Selected Element tab and clicking and dragging the blue box at the bottom right of the Website Styler screen. As you move this box, you will notice that your element is changing position to match your movements within the browser window.

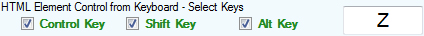
Alternatively you can use a custom defined key combination to drag a selected Html element. The default key combination for dragging selected elements is : CTRL + SHIFT + ALT + Z
To move an element using the keyboard, simply click that element then in the same time press the custom defined key combination and drag the mouse around. You will see that the selected Html element is now following the mouse movements within the browser window.
Using a combination of placement and changes in element properties you’ll find that designing web layout in Website Styler to be an amazingly easy departure from the usual grind of manual HTML coding.
4. Saving Your Work

Once you’ve repositioned your elements just the way that you wanted, and have adjusted element properties to reflect your new fonts, colors, and sizes, you can save your redesigned web page as an HTML file, complete with all of the revised element properties contained as a style attribute!